MySQL数据库简单的增删改查
先create一个简单的students表,包含的字段有id,name,sex,age和tel
create table students
(
id int unsigned not null auto_increment primary key,
name char(8) not null,
sex char(4) not null,
age tinyint unsigned not null,
tel char(13) null default "-"
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
记得建表的时候把字符集设置为utf8或者gbk,因为这里之前踩过坑,默认latin1,不支持中文,哈哈哈╮(╯﹏╰)╭
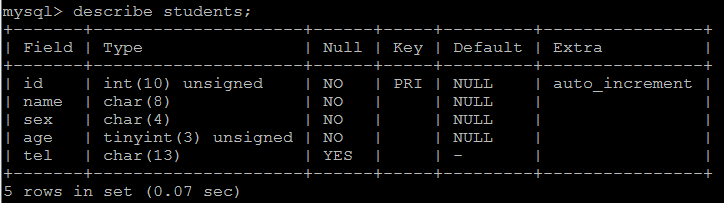
表建立好之后,可以通过describe students查看表结构