css3的flex布局
最近在撸小程序,只在微信里面运行,不用考虑其他浏览器的兼容性,flex布局超级好使,在这里总结一波。
只要在支持flex布局的浏览器下声明display:flex即可,在这个容器下的子元素就会自动成为容器的成员。容器有6个属性,分别是
flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content
flex-direction属性
flex-direction属性控制子元素的排列方向
flex-direction: row | row-reverse | column | column-reverse;
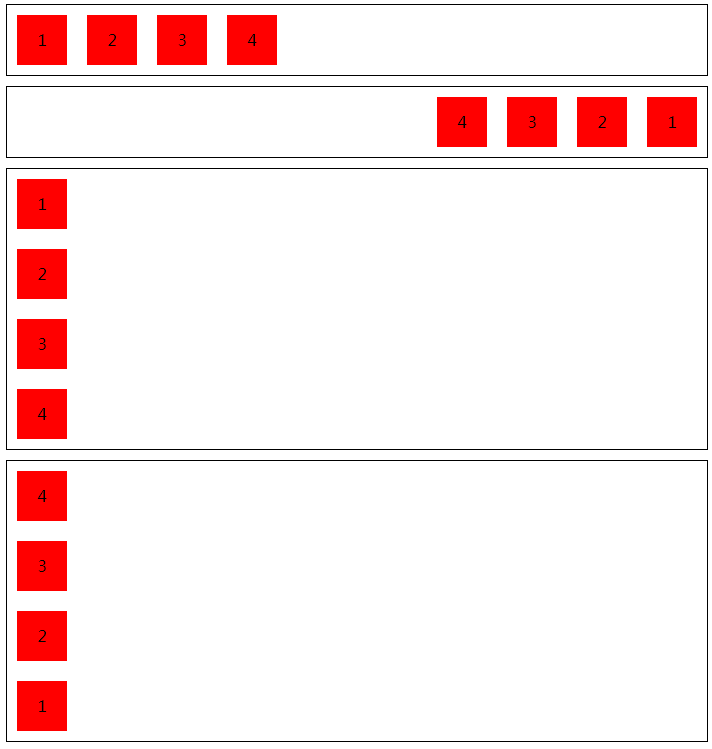
四个属性值表现如下
row(默认值):水平方向排列,起点在左端。row-reverse:水平方向排列,起点在右端。column:垂直方向排列,起点在上沿。column-reverse:垂直方向排列,起点在下沿。
flex-wrap属性
flex-wrap属性控制子元素是否换行,如何换行
flex-wrap: nowrap | wrap | wrap-reverse;
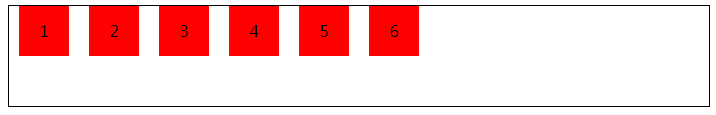
三个属性值表现如下
nowrap(默认):不换行wrap:换行,第一行在上面wrap-reverse:换行,第一行在下面
flex-flow属性
flex-flow属性是flex-direction和flex-wrap的简写
flex-flow: <flex-direction> || <flex-wrap>;
justify-content属性
justify-content属性控制子元素的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
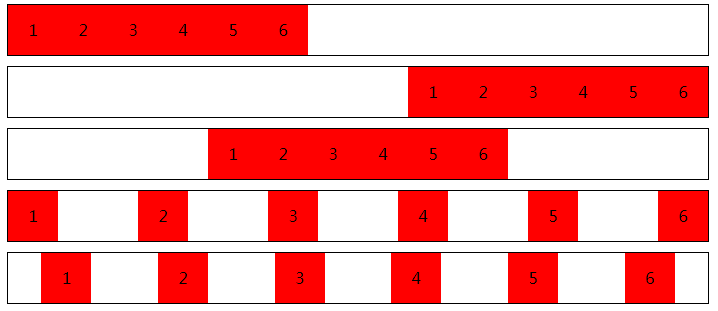
五个属性值表现如下
flex-start(默认值):左对齐flex-end:右对齐center: 居中对齐space-between:两端对齐,子元素之间的间隔相等space-around:子元素两侧的间隔相等
align-items属性
align-items属性控制上下如何对齐
align-items: flex-start | flex-end | center | baseline | stretch;
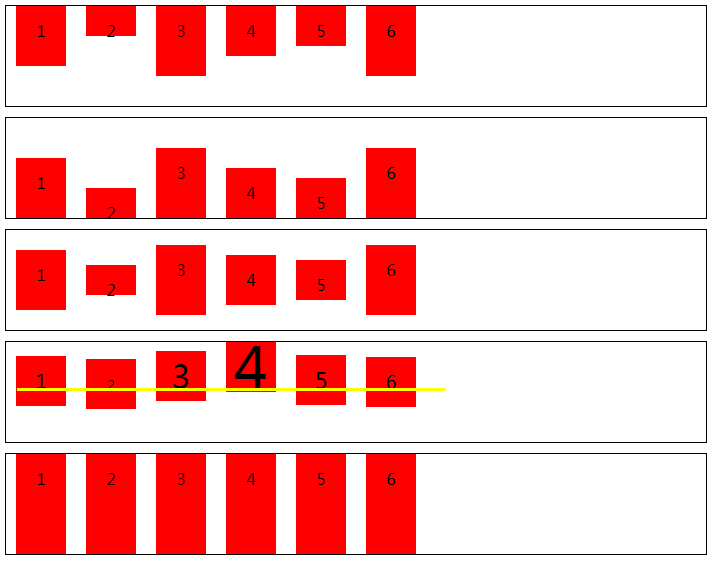
五个属性值表现如下
flex-start:上面对齐flex-end:下面对齐center:居中对齐baseline: 子元素的第一行文字的基线对齐stretch(默认值):如果子元素未设置高度或设为auto,将占满整个容器的高度
如果值为stretch,并且子元素设置了高度,效果和flex-start一样,上面对齐
align-content属性
align-content属性控制多行子元素的对齐方式,如果子元素只有一行,该属性不起作用
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
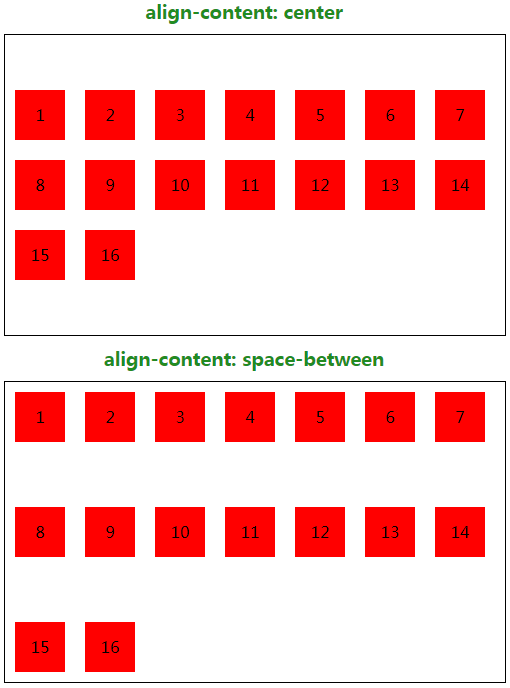
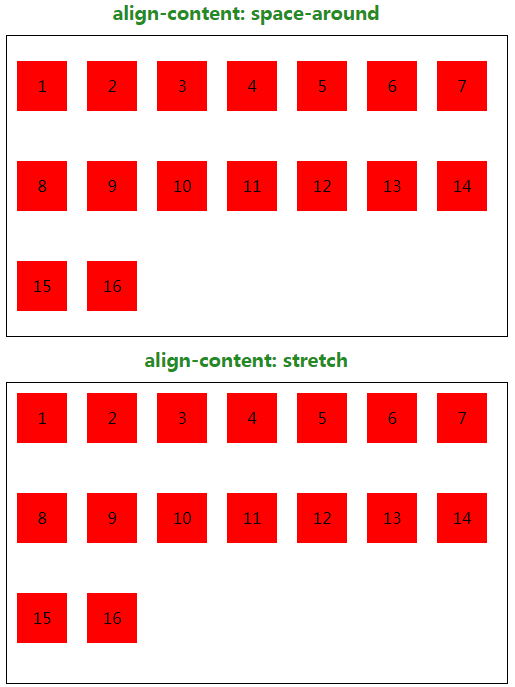
六个属性值表现如下
flex-start:上面对齐flex-end:下面对齐center:上下居中对齐space-between:上下对齐,中间间隔平均分space-around:每一行的间隔相等stretch(默认值):上下对齐