webpack打包(九)--文件输出路径
随着打包的资源越来越多,dist目录生成的资源就越多,图片,页面,脚本全部混在一起,不容易进行维护,分门别类很有必要
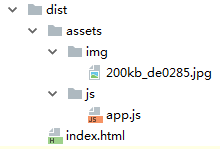
分类后的dist目录结构
先安装一个清理目录的插件clean-webpack-plugin,每次重新打包的时候把dist目录的内容清空
npm i -D clean-webpack-plugin
使用插件
在webpack.config中引入插件
const cleanWebpackPlugin = require("clean-webpack-plugin");
在plugins中初始化使用new cleanWebpackPlugin(["dist"]),每次进行打包都会把dist目录清空
资源分类存放
新建js文件夹存放js文件,交给webpack去做
output: {
path: path.resolve(__dirname, "dist/"),
filename: "assets/js/app.js",
//publicPath:"/"
}
其实就是把filename的文件名前面加上相应的目录即可,编译后的资源目录都基于path配置的目录dist,如果资源在其他目录甚至在其他服务器的时候,可以通过publicPath配置
同样的对于匹配到的图片资源放到img目录下
{
test: /\.(png|jpg)$/,
use: [{
loader: "url-loader",
options: {
limit: 10240,
name:"assets/img/[name]_[hash:6].[ext]"
}
}]
}
npm run dev