webpack打包(二)--使用插件
使用html-webpack-plugin插件
html-webpack-plugin插件的作用的生成html文件
运行npm i -D html-webpack-plugin安装
webpack打包配置
webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/app.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js"
},
plugins:[
new HtmlWebpackPlugin()
]
}
先导入html-webpack-plugin,在plugins中进行调用
进行打包
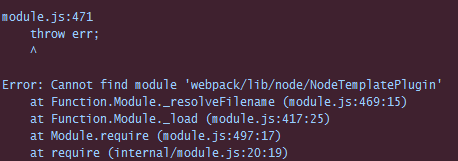
npm run dev报错
找不到模块,是因为上一篇中全局安装webpack导致的
npm i -D html-webpack-plugin是局部安装,所以直接在当前目录安装一下webpack解决,运行npm i -D webpack
npm run dev打包成功,dist文件夹里面多了一个index.html文件,并且自动引用了打包后的main.js文件,这就是html-webpack-plugin的作用。
总结
1.webpack使用插件,先要安装npm i -D 插件名
2.在webpack.config中引用,配置参数