viewport的一些理解
嗯,在适配移动端页面的时候都会用的的标签
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
viewport的几个属性
width:控制viewport的大小,你可以给它指定一个值,如:600,或者甚至还可以给它一个特殊的值,如:device-width,device-width为设备的宽度(单位为缩放为100% 时的 CSS 的像素)height:与width相对应,指定viewport高度initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例maximum-scale:允许用户缩放到的最大比例minimum-scale:允许用户缩放到的最小比例user-scalable:是否允许用户手动缩放
viewport指的是窗口视窗,一般有三种:layout viewport(布局视窗),visual viewport(视觉视窗)和ideal viewport(理想视窗)
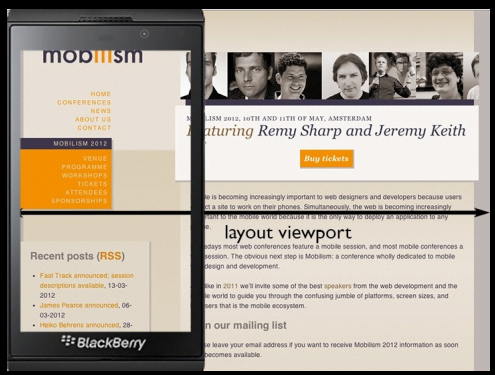
layout viewport(布局视窗)
因为移动端的可视区域比较小,如果直接把可视区设置为viewport,当浏览PC端网页的时候就会错乱,所以一般浏览器都会将viewport设置为980px,这个就是布局视窗
关于在移动端下面的显示,一图胜千言
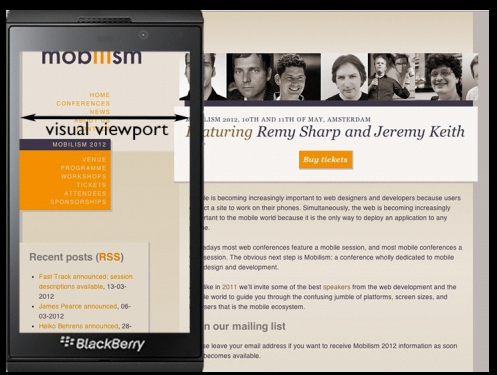
visual viewport(视觉视窗)
浏览器的可视区域就是指视觉视窗
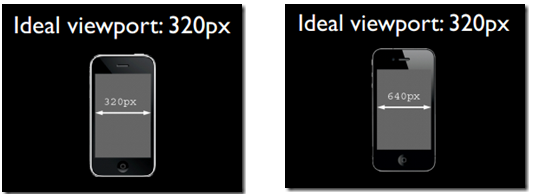
ideal viewport(理想视窗)
如果想在移动端获得比较完美的体验,上面所说的布局视窗和视觉视窗还不行,于是就有了ideal viewport(理想视窗)
就是无论屏幕的像素密度高还是低,显示出来的文字大小,图片等都是差不多大小。ideal viewport并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度。