关于CSS盒模型
盒模型分为两种,分别是IE盒模型和标准盒模型
一个盒子的组成部分包括width,height,border,padding,margin:
width:盒子内容的宽度height:盒子内容的高度border:盒子的边框padding:盒子内边距margin:盒子外边距
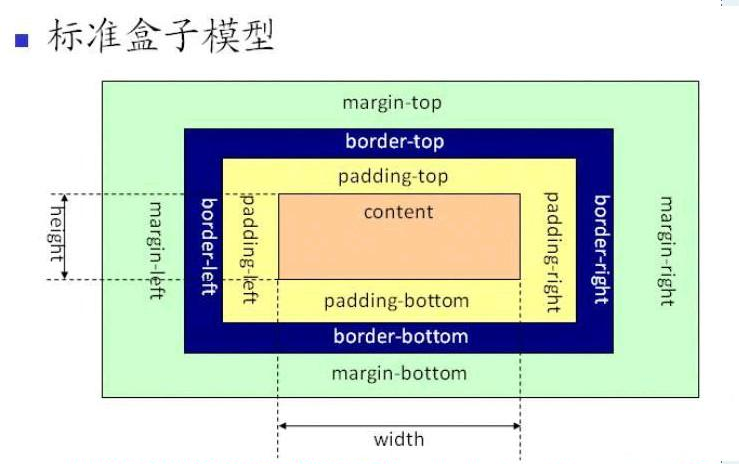
标准盒模型
一个标准的W3C盒模型的宽度width表示的是内容的宽度,高度height表示的是内容的高度,具体如下
IE盒模型
IE盒模型的宽度表示为content+padding+border
CSS3新增box-sizing属性
box-sizing: border-box |padding-box|content-box(默认)
box-sizing:content-box;表示标准的盒子模型
box-sizing:border-box表示IE盒子模型
默认的情况下是标准盒子模型
浏览器的兼容性问题
IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和
解决IE8及更早版本不兼容问题可以在HTML页面声明 <!DOCTYPE html>即可